We love Pixels!
When discussing images for your website, we usually tell you a measurement called a pixel. Pixels are the standard measurement used for digital images. They are small squares of color that make us a digital image. If you zoom into a photo you start seeing these small square.

PPI (pixels per inch) vs DPI (dots per inch) and who uses them?
For a photo to look nice and crisp in the digital world — and to show as quick as possible on your screen since no one likes waiting! — it is saved at the standard web resolution of 72 PPI (pixels per inch). We may also tell you the overall pixel size of the photo. A large size photo for your website might be 1,500px wide by 1,000px tall at the 72 PPI resolution. This would be big enough for any areas on your website and can be adjusted smaller to fit in any digital marketing needs.

Moving forward, you really like how this image looks on your website and you want to use it on a brochure. Can you save this large photo from your website to use for print? Not exactly! This photo is no longer very large in the print world (approximately 4 times smaller) and 72 PPI will not be high enough quality. This photo needs to be adjusted for the printer that uses DPI (dots per inch).
For example, if you can imagine these pixels taken off the screen — translated to needle size dots of colored ink and printed on a piece of paper — 72 DPI on the paper will have a lot of area without ink since it’s so much smaller than a digital pixel. Instead of 72 DPI, it is translates closer to 300 DPI that printers use as an industry standard. Now we will still use the digital measurement of pixels to adjust the photo on our computer but instead use 300 PPI resolution at the size it will be on printed material in inches.
Easy right! Just change the resolution from 72 to 300 and good to go…. Well, it’s not quite that simple. Remember, we don’t want the computer guessing what colors to put in these extra pixels we just added. It will end up blurry!

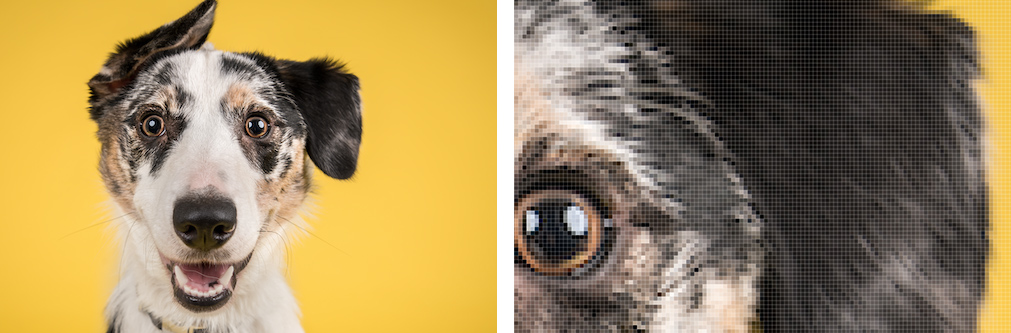
(left: showing how crisp this web image will look on your screen vs. right: how the same photo will look when printed at the same size and DPI if the printer tries to fill in the white gaps.)
Instead, you will need to find your high-resolution image shot by your camera that was used before it was converted to a web size image. We can take that photo, adjust the overall image size in inches to be the size in your print project, and make sure the resolution is 300 PPI. This will create a clean, crisp photo the printer will be happy to use.
Need More Help?
If you are working on a project with us at Vivid Image and looking for some photos to use, we’ll be happy to provide you with they kind of photo needed for the project so your company and brand always looks GREAT!
You may also be interested in “What is a Vector Image?” or our handy guide on understanding all the image file formats.